The Ultimate Arsenal of Tools for Work and Study of Front-End Developer

August 14, 2023
As a front-end developer, having the right set of tools can significantly enhance your productivity and creativity. In this article, we’ll explore a curated list of tools that cover various aspects of design, development, note-taking, and more.
Design
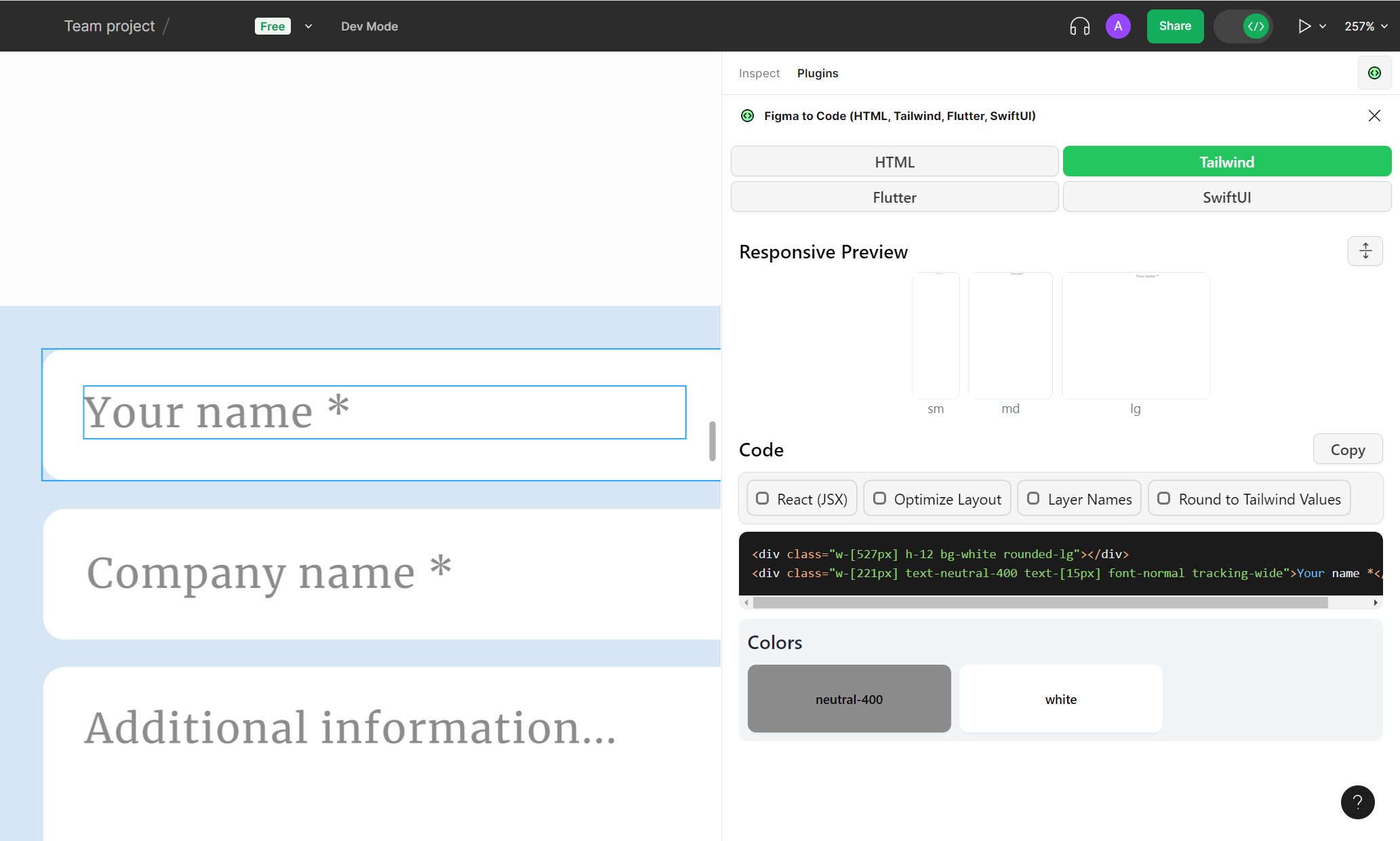
Figma
Link — figma.com

Figma is a versatile design tool. Use it for both design and development. It is useful at every stage: brainstorming, prototyping, and design. I use FigJam whiteboard for visualizing complex schemes, architectures, user-flow charts, and UML diagrams. Also, Figma has a development mode where you can easily copy CSS code or use one of the plugins to get the code you need, for example, components with Tailwind classes. Strongly recommend taking a look at the variety of plugins that will dramatically decrease your time coding styles so you can focus on more exiting things.
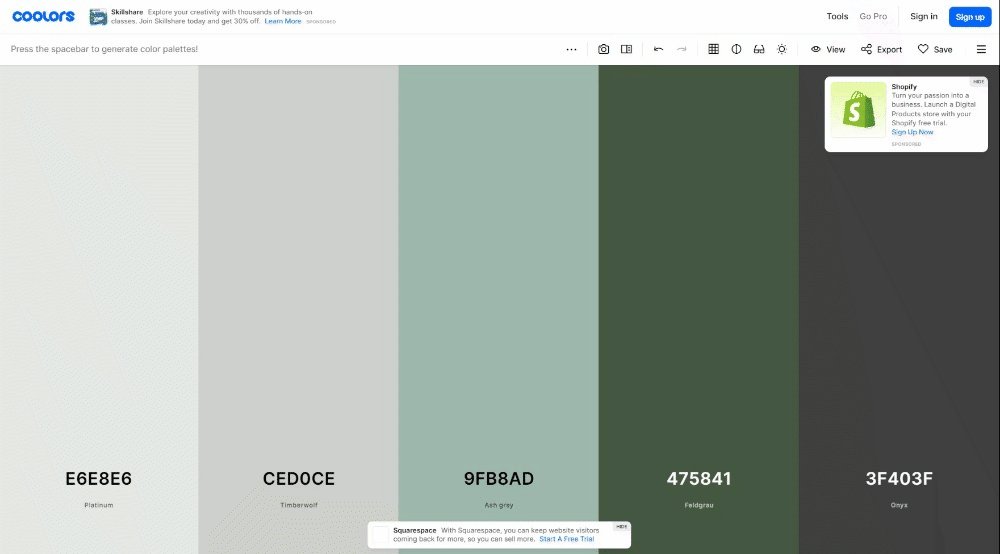
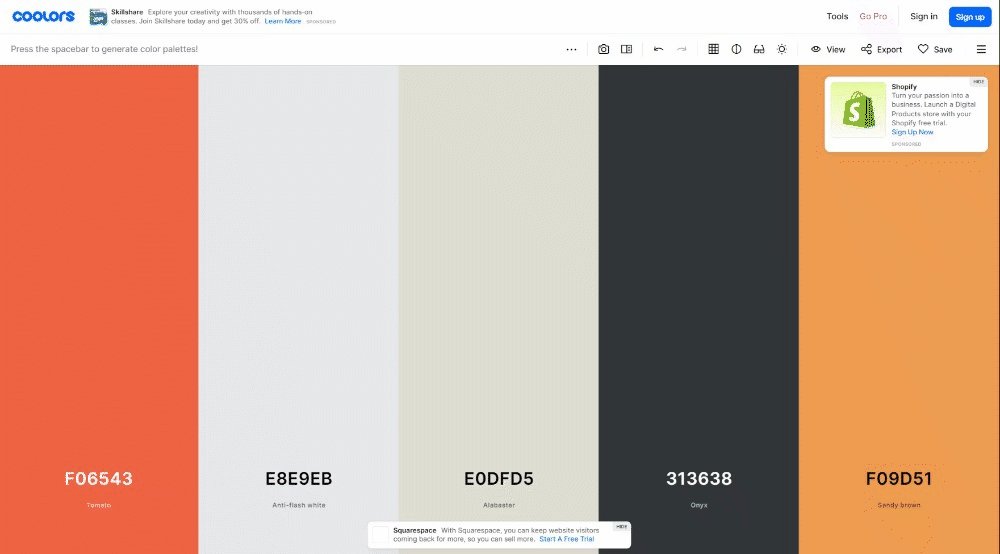
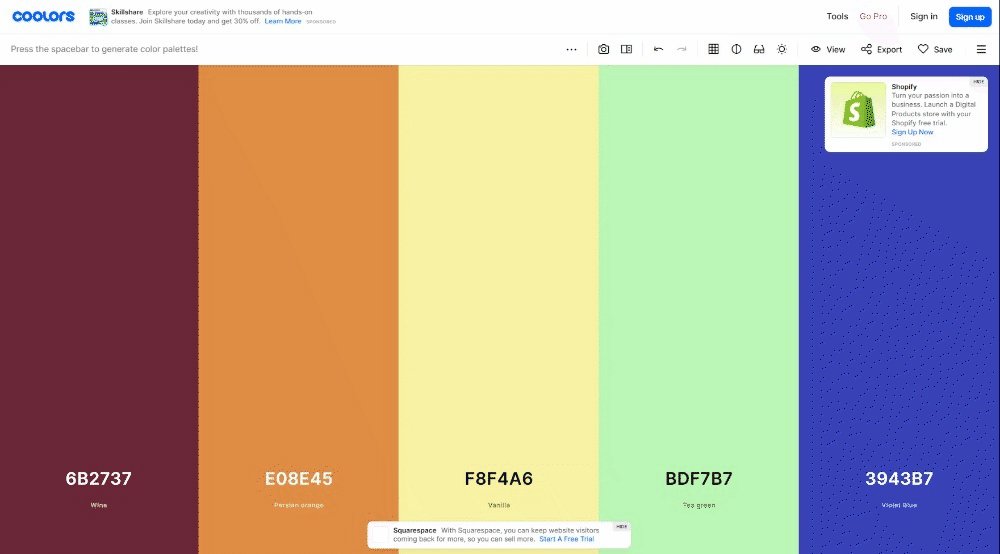
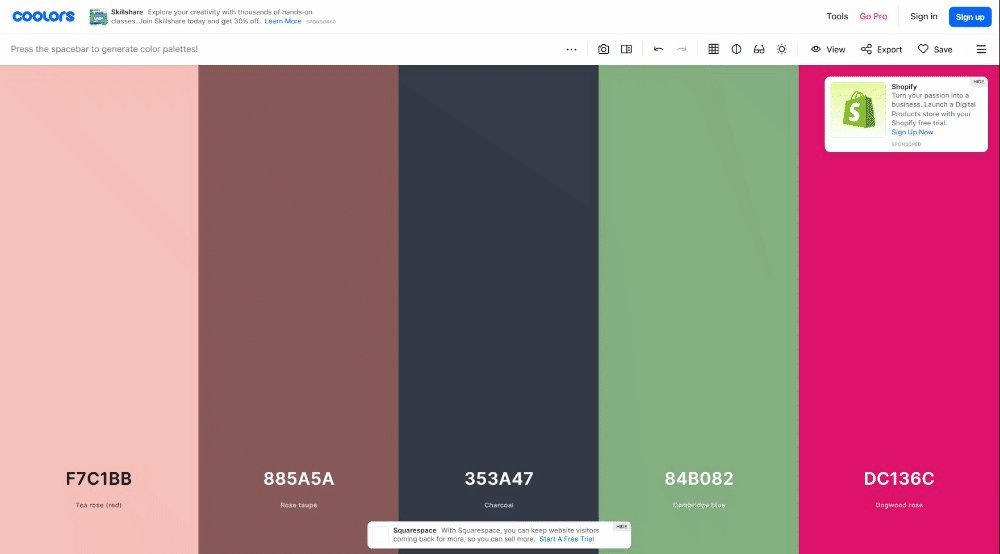
Coolors
Link — coolors.co

Free color pallets generator. Very simple and useful in the earliest stages of the design. You can save the colors you like and try to combine them with others. If not sure — you can get inspiration from a wide library of existing pallets.
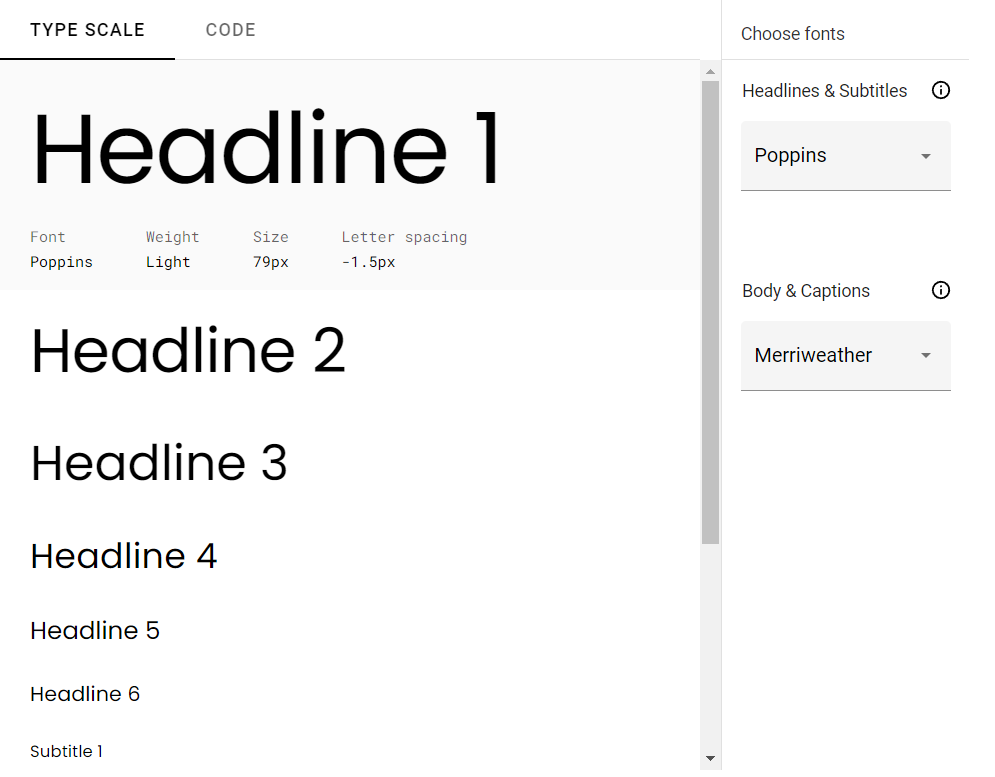
Material design Type scale generator
Link — m2.material.io/inline-tools/typography

If you want to have consistent font styling throughout an app — use this design system. The use is pretty simple: Select Headers and Body fonts and it will adjust font parameters for these fonts. It will include font size, weight, and letter spacing ensuring that your font always will be consistent and readable. You can learn more about the type system here: Link
Content creation
Midjourney
Link — midjourney.com


One of the best tools for generating images does a great job of giving design and style inspirations and illustrations. Use it when you want to showcase your front-end skills with the implementation of visually appealing designs without spending hours designing from scratch or money on professional designers.
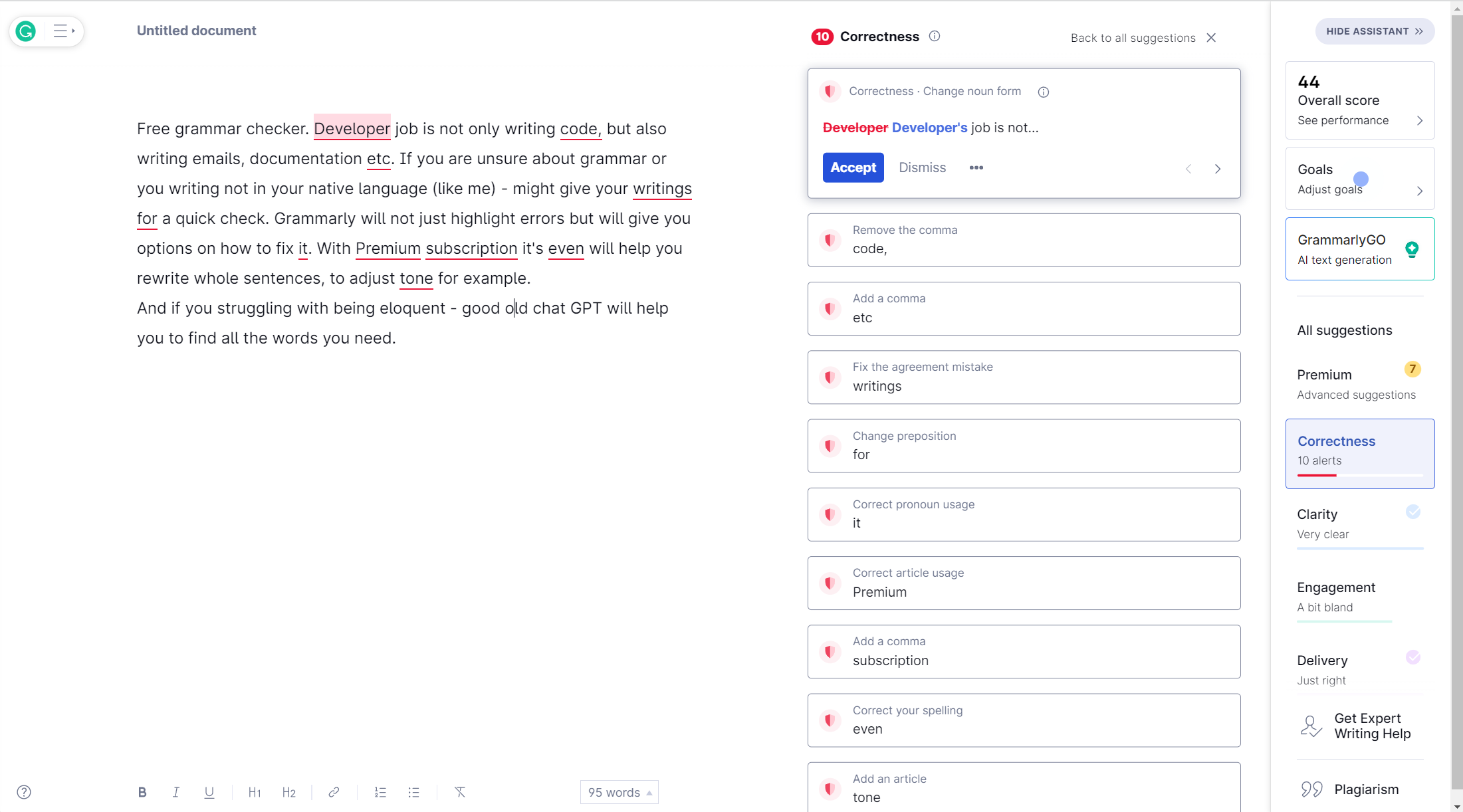
Grammarly
Link — grammarly.com

Developer’s job is not only writing code but also writing emails, documentation, and more. If you are unsure about grammar or you writing not in your native language (like me) — might give your writing a quick check. Grammarly will not just highlight errors but will give you options on how to fix them. With a Premium subscription, it even helps you rewrite whole sentences, to adjust the tone for example.
And if you struggling with being eloquent — good old chat GPT will help you to find all the words you need and make you sound perspicacious and sesquipedalian, embellishing your prose with an array of recherché vocabulary and esoteric phrasings.
Chrome Capture

Simple Chrome extension to record short GIFs or videos in the browser. The main benefit is how it is quick and simple, I used it for all screen recordings that you might see here and in my previous articles. Your documentation will glow up once you start adding GIFs as showcases. Sometimes it’s easily to show than to explain :)
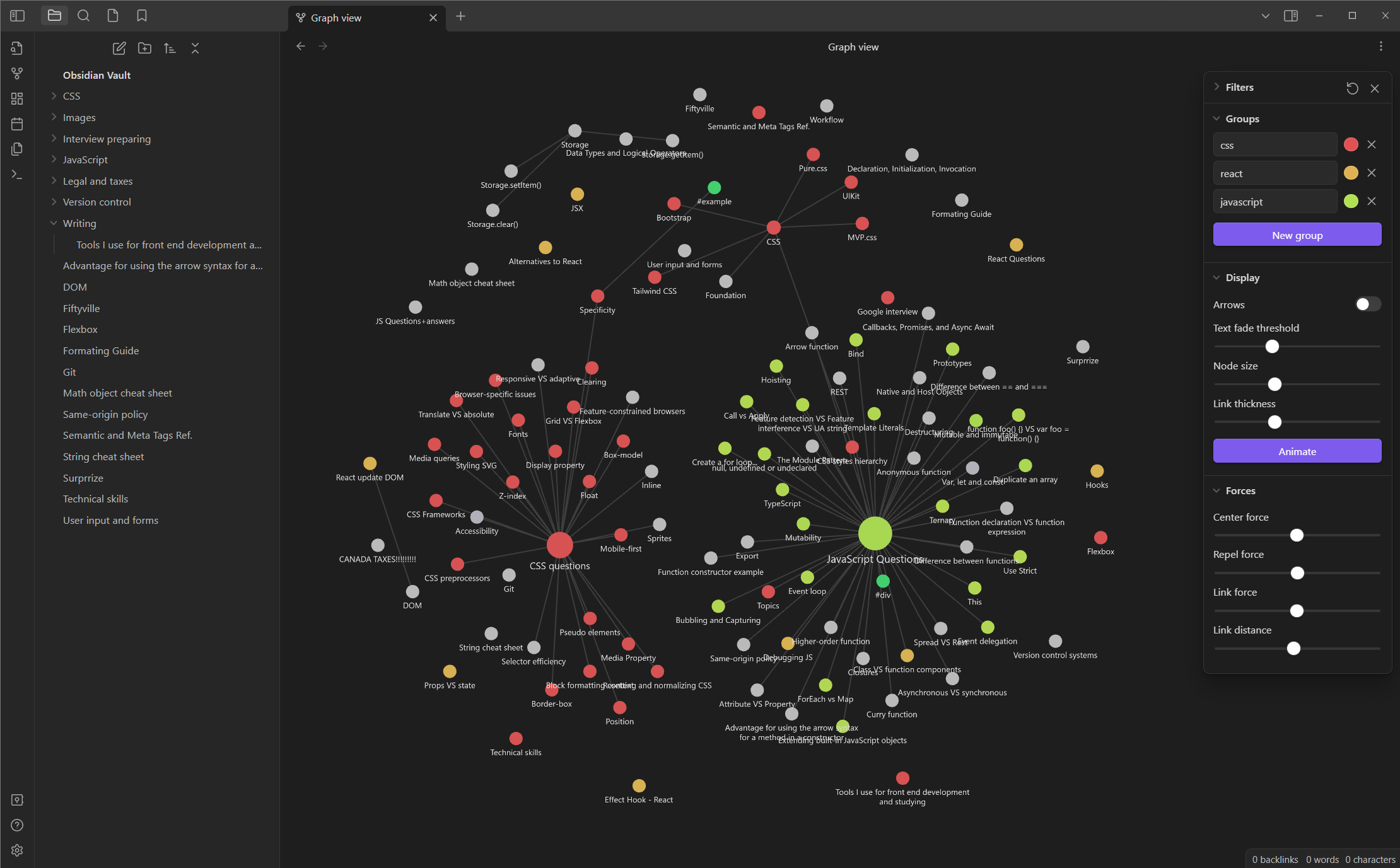
Obsidian
Link — obsidian.md

A powerful tool to make notes. This one I actively use for studying and interview preparation. It uses Markdown language for styling, Has a lot of color themes and you can add links between the files to navigate through interactive filemap.
Development
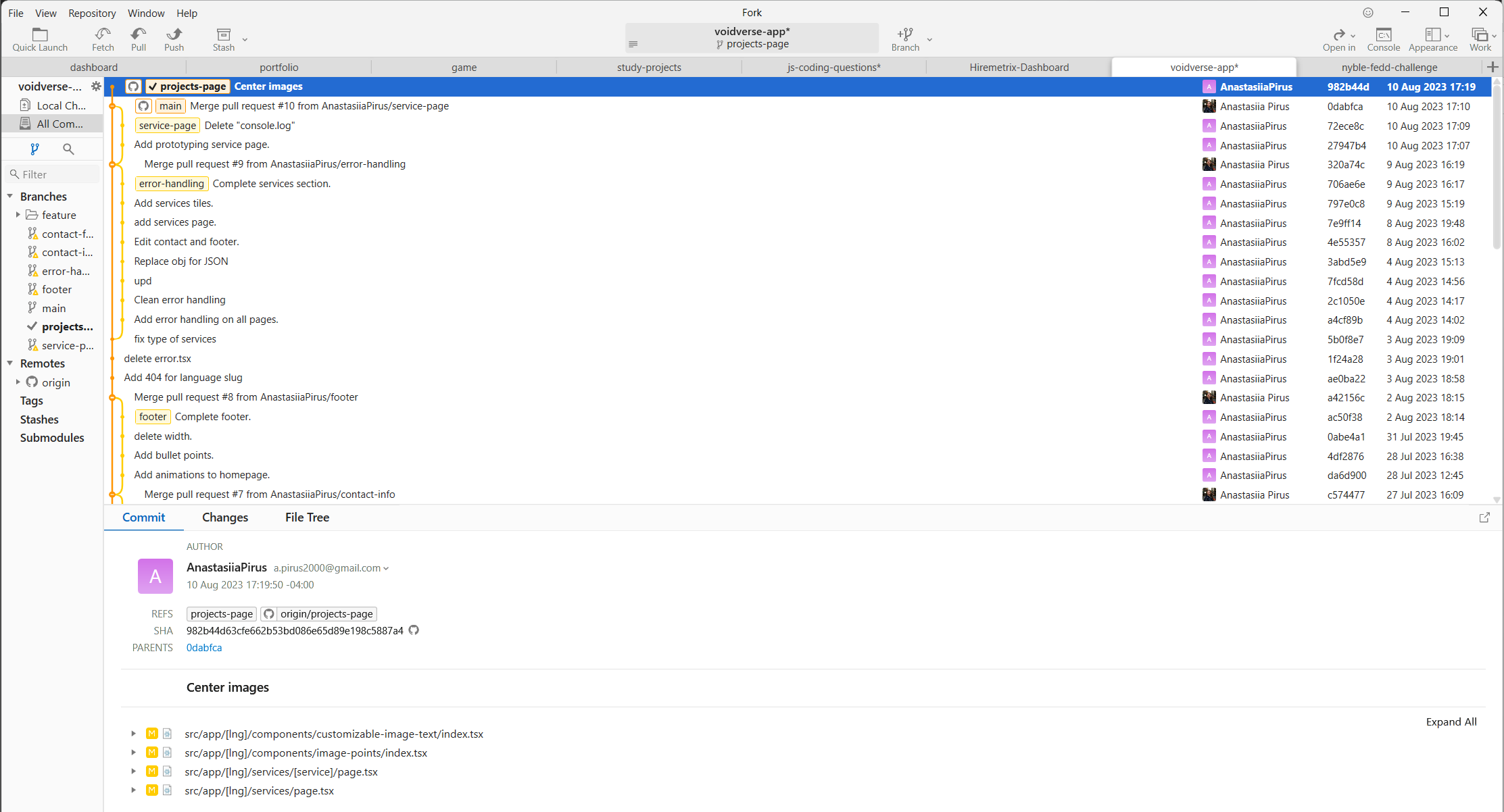
Fork
Link — Fork

Graphic interface for git repositories. This tool allows you to run git commands without typing in the terminal and easily navigate between branches.
GitHub Pages
Link — GitHub Pages

One of the significant features of GitHub for a front-end developer is GitHub Pages. You can host any static page online for free. I use it mostly for hosting personal non-commercial projects to show as a portfolio.
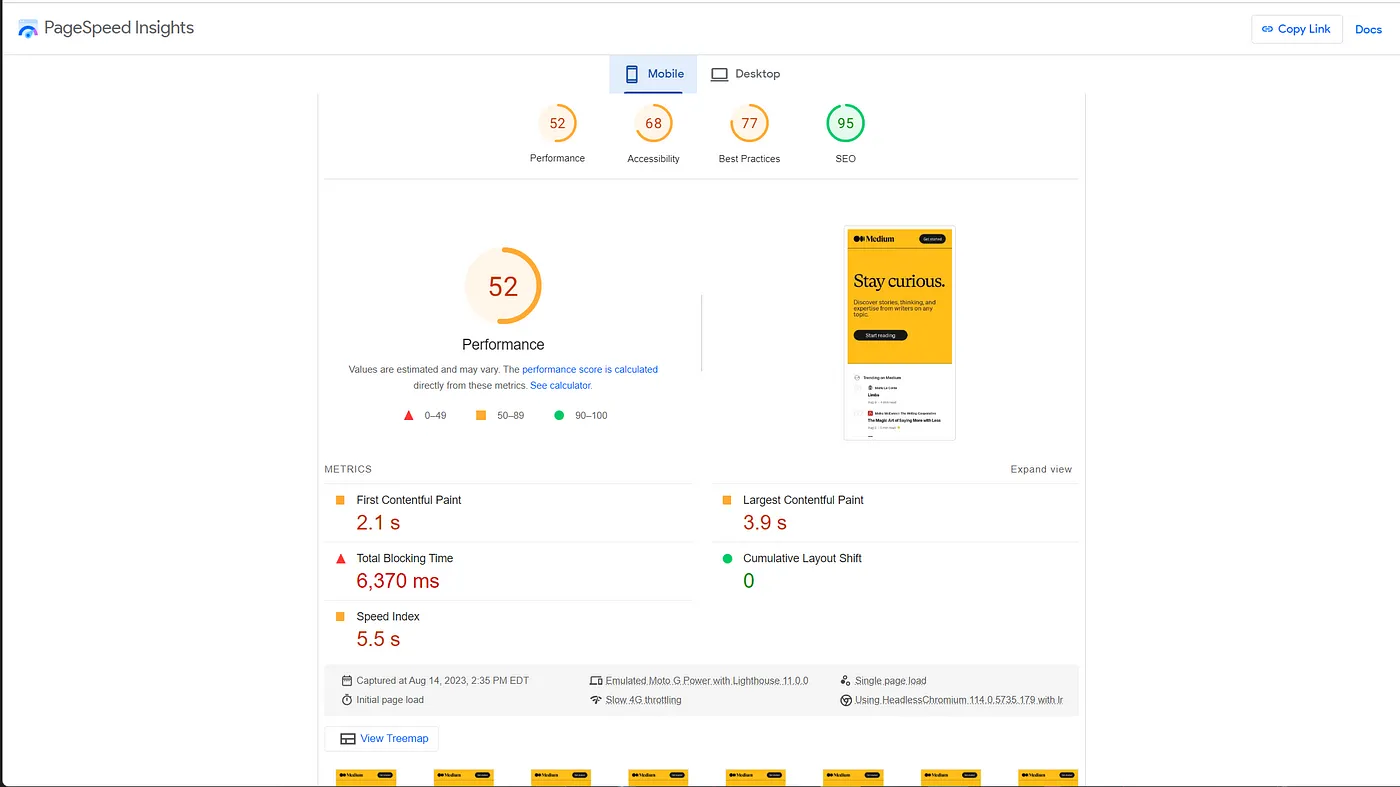
PageSpeed Insights
Link — PageSpeed Insights

Free Google tool to measure your website performance, accessibility, SEO, and more.
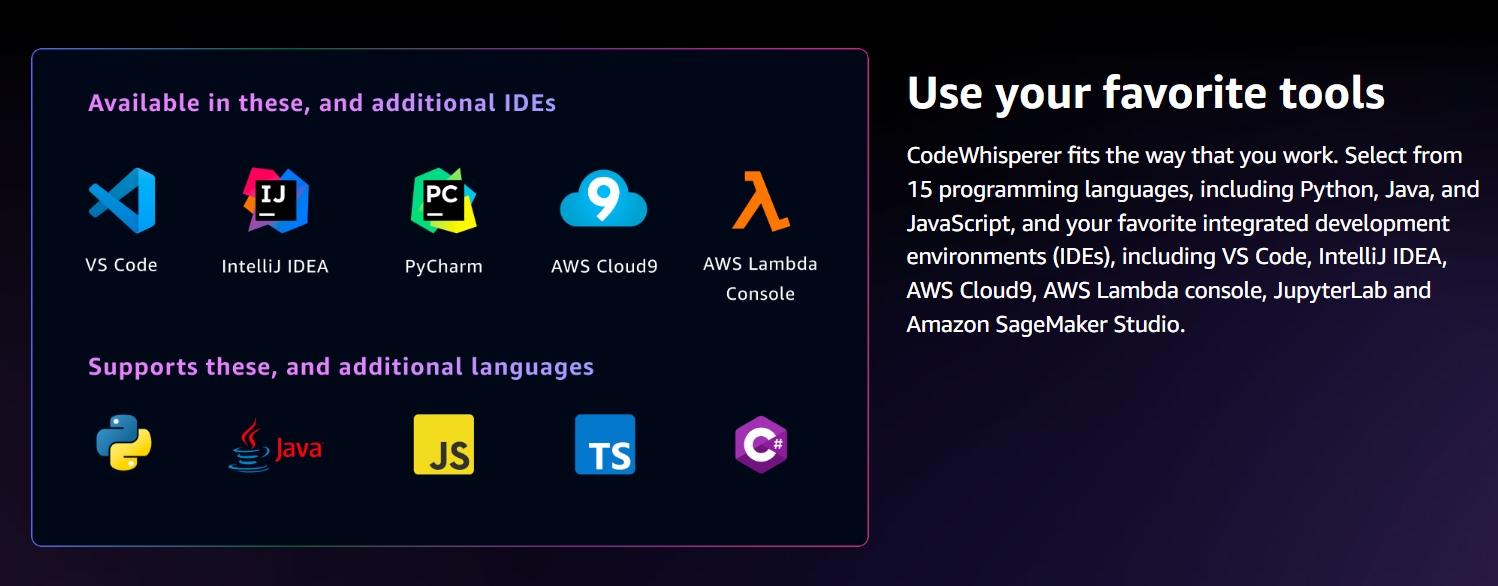
Amazon CodeWhisperer
Link — Amazon CodeWhisperer

Free AI coding assistant: While you are coding it gives you suggestions dramatically increasing speed! If you like the idea — you can also try GitHub Copilot, but it will cost you $10/month after a free trial.
Other
Microsoft PowerToys
Link — Microsoft PowerToys

One more free tool that will be useful not only for developers but for any PC user. It has so many tools, that I will need to write a whole separate article covering all of them. Instead, this time I will only show screenshots and share my most used of them :)
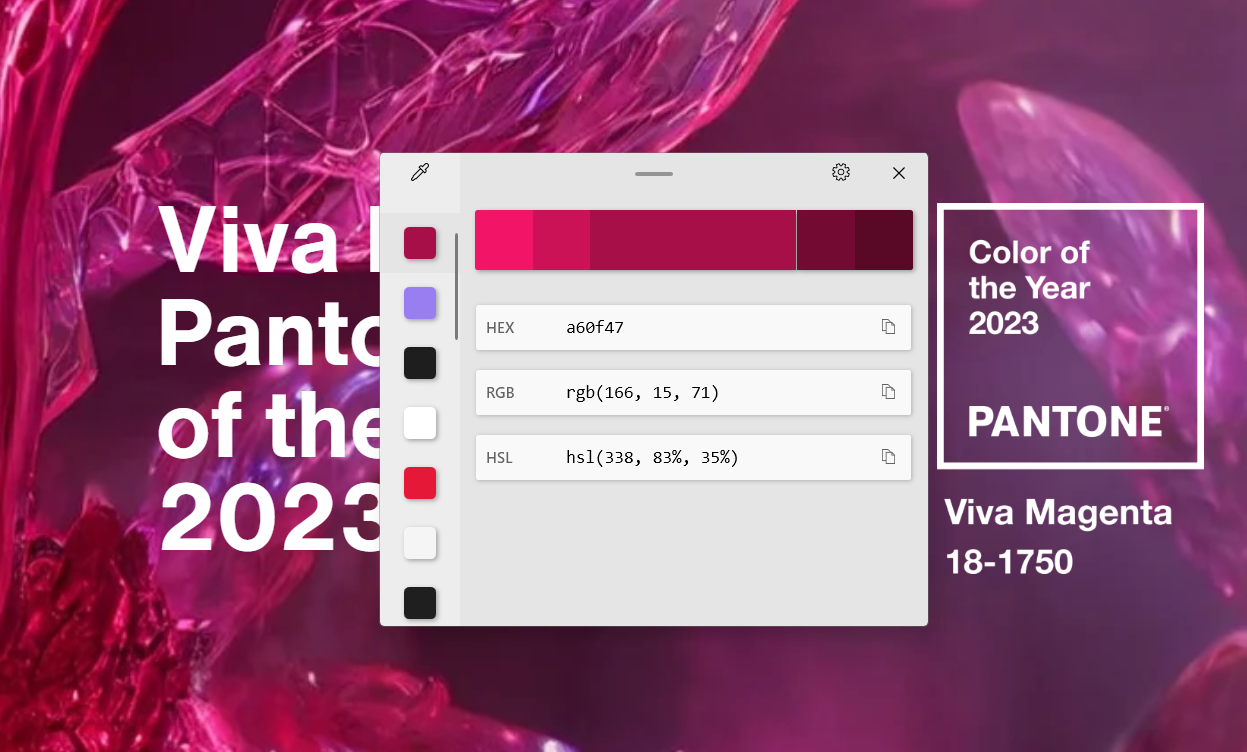
Color Picker

Yes, simple color picker that you can use in any app or image. Call it with a simple key combination (“Win + Shift + C”) and get desired color code in a convenient format (HEX, RGB, HSL)
Screen Ruler

Want to know exactly how many pixels gap is between components? Use “Win + Shift + M” and you’ll get an answer right away!
It has much more tools and I encourage you to take a look at all of them, I promise you will not imagine your work without it anymore!
Other
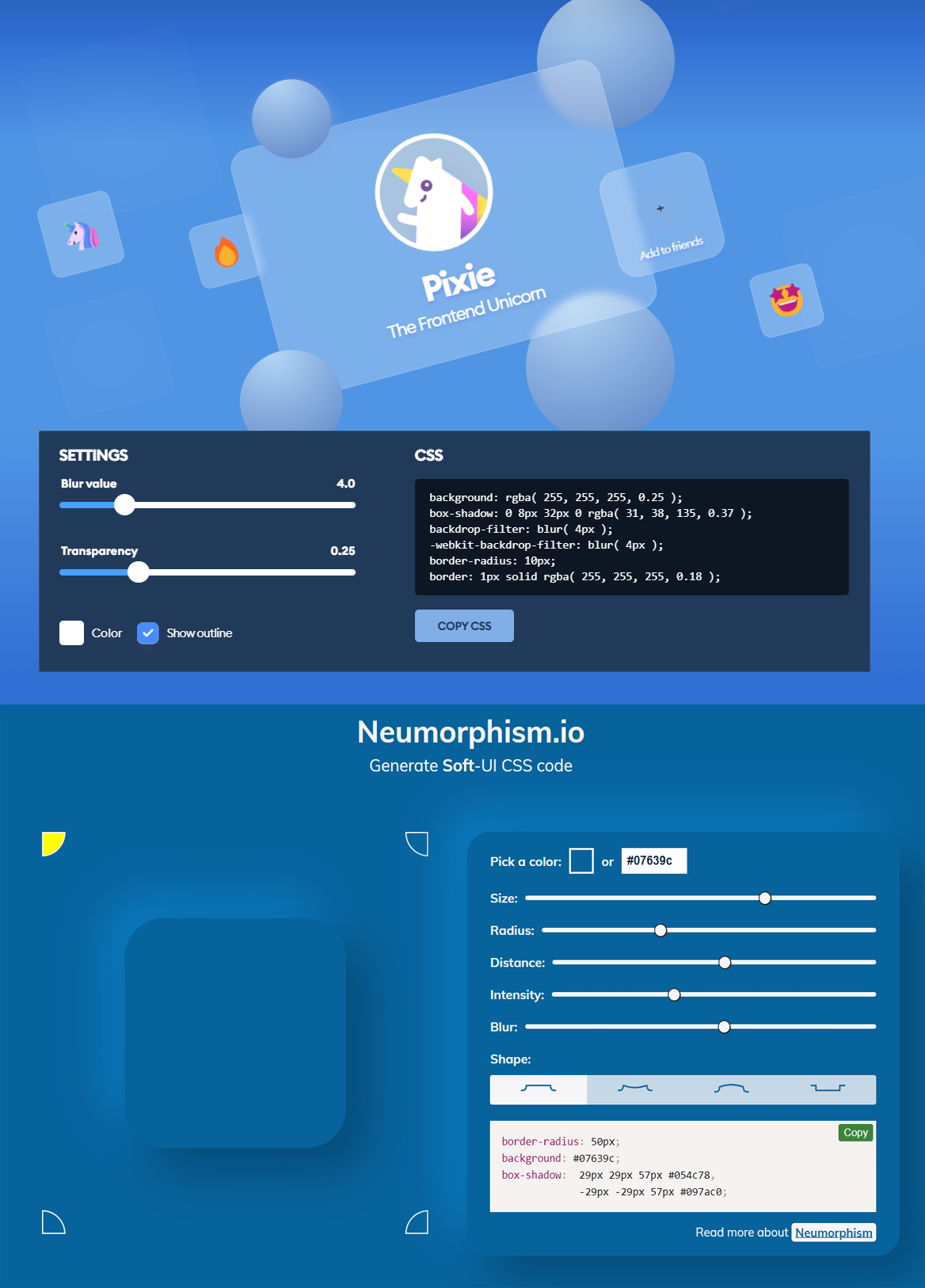
Glassmorphism & Neumorphism
https://hype4.academy/tools/glassmorphism-generator — GlassMorphism generator https://neumorphism.io — Neumorphism.io

The trendy styles that might take you some time to code for getting the right shades and shapes. Use these tools to customize and view in real-time.
Thank you for reading!
I hope you found this article useful. If you have any other tools to suggest — please share them in the comments!
Don’t forget to subscribe 👍